小程序上傳圖片
小程序上傳圖片
[基礎(chǔ)用法]
功能:用于小程序上傳圖片
用法:
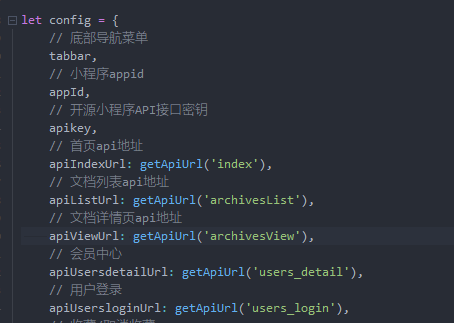
第一步: 在config.js文件中找到config設(shè)置

第二步: 搜索一下uploads這個接口是否已經(jīng)存在定義(有的小程序模板已經(jīng)定義),如果沒有定義的話,在里面的底部新增以下代碼
shopUploadsUrl: getApiUrl('uploads'),
并復(fù)制紅色部分待用,如果已經(jīng)存在,則直接復(fù)制使用即可
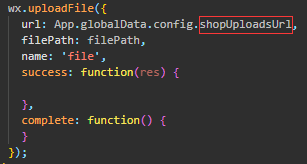
第三步: 接口調(diào)用請求,如果定義名稱不同,使用第二步復(fù)制的內(nèi)容替換紅框部分

接口傳值:
filePath: '',必傳,調(diào)用微信wx.chooseImage()返回的tempFilePaths
wx.uploadFile({
url: App.globalData.config.shopUploadsUrl,
filePath: tempFilePaths,
name: 'file',
success: function(res) {
},
complete: function() {
}
});
文檔最后更新時間:2023-02-23 16:46:44
未解決你的問題?請到「問答社區(qū)」反饋你遇到的問題
