留言成功發(fā)送郵件通知管理員
留言成功發(fā)送郵件通知管理員
[基礎(chǔ)用法]
功能:用于發(fā)送郵件通知管理員有新的表單提交
用法:
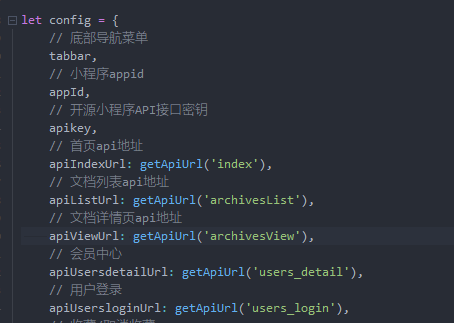
第一步: 在config.js文件中找到config設(shè)置

第二步: 搜索一下get_product_data這個(gè)接口是否已經(jīng)存在定義(有的小程序模板已經(jīng)定義),如果沒(méi)有定義的話,在里面的底部新增以下代碼
apiGetProductUrl: getApiUrl('get_product_data'),
并復(fù)制紅色部分待用,如果已經(jīng)存在,則直接復(fù)制使用即可
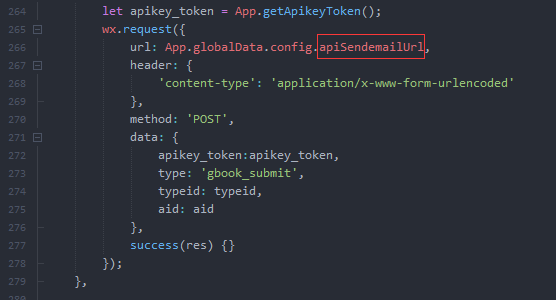
第三步: 接口調(diào)用請(qǐng)求,如果定義名稱不同,使用第二步復(fù)制的內(nèi)容替換紅框部分

接口傳值:
apikey_token:App.getApikeyToken(),必傳,一般使用App.getApikeyToken()獲取,與setting.js里的apikey配置同步
type: 'gbook_submit',必傳,只有唯一值"gbook_submit"
typeid: 2,必傳,對(duì)應(yīng)的欄目ID
aid: 1,必傳,對(duì)應(yīng)的留言文檔ID
let apikey_token = App.getApikeyToken();
wx.request({
url: App.globalData.config.apiSendemailUrl,
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
data: {
apikey_token:apikey_token,
type: 'gbook_submit',
typeid: typeid,
aid: aid
},
success(res) {}
});
文檔最后更新時(shí)間:2023-02-23 16:04:05
小程序用戶登錄 →
未解決你的問(wèn)題?請(qǐng)到「問(wèn)答社區(qū)」反饋你遇到的問(wèn)題
