做網(wǎng)站的時(shí)候難免遇到列表頁(yè)分頁(yè)部分樣式怎么設(shè)計(jì)和寫入CLASS標(biāo)簽�����。就比如你去利用別人的網(wǎng)站分頁(yè)風(fēng)格一樣或者自己先修改但是易優(yōu)是直接一個(gè)分頁(yè)標(biāo)簽,這個(gè)時(shí)候就難倒了。
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}

那么我們?cè)撛趺葱薷牧恕?/p>
這里我將簡(jiǎn)單的舉例說(shuō)明下��。
分頁(yè)樣式修改需改動(dòng)PHP文件 目錄是:
core/library/think/paginator/driver
目錄里面的 Eyou.php ---(PC端)
首先����,我們?cè)谶@里先確認(rèn)下 自己要改的樣式�。
(這里以對(duì)象網(wǎng)站來(lái)說(shuō)明,也就是說(shuō) 分頁(yè)樣式他首先是以什么格式��,
比如 :
<ul>
<li>--</li>
</ul>
這樣的格式 你首先得先確認(rèn)好他的格式樣式才可以 這樣才能按照他的格式 來(lái)做修改����。
然后選擇頁(yè)數(shù)的當(dāng)時(shí)樣式 比如 是第二頁(yè) 那么 第二頁(yè)了這個(gè)鏈接(2)就會(huì)顯示不同的樣式來(lái)高亮分辨
)
來(lái)個(gè)實(shí)際的例子吧!
<div class="ListsPages">
<a>首頁(yè)</a>
<a>上一頁(yè)</a>
<a class="active">1</a>
<a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a><a href="/10262/shenghuochangshi/lists_1_3.html" data-ey_fc35fdc="html" data-tmp="1">3</a><a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">4</a> <a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">下一頁(yè)</a>
<a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">末頁(yè)</a>
</div>

像上面的樣式應(yīng)該怎么修改到我們的分頁(yè)里面去了�����。
首先我們先確定他的樣式 基本就是
<div class="ListsPages">
<a class="active">1</a> //選擇后(當(dāng)前頁(yè))有樣式
<a>2</a> //沒(méi)選擇后(當(dāng)前頁(yè))就沒(méi)有樣式
</div>
那么在風(fēng)格模板里面我們就可以改成以下
<div class="ListsPages">
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
</div>
然后到 PHP里面我們做修改就可以了,
分頁(yè)樣式修改改動(dòng)PHP文件 目錄是:
core/library/think/paginator/driver
目錄里面的 Eyou.php ---(PC端)
找到:
-----------------------------劃分線開始---------------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
}
/**
* 生成一個(gè)可點(diǎn)擊的按鈕
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
}
/**
* 生成一個(gè)禁用的按鈕
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<li><a>' . $text . '</a></li>';
}
/**
* 生成一個(gè)激活的按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
---------------------------------劃分線結(jié)束----------------------------------------
修改成以下 代碼:
---------------------------------劃分線開始----------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
}
/**
* 生成一個(gè)可點(diǎn)擊的按鈕
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
}
/**
* 生成一個(gè)禁用的按鈕
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<a>' . $text . '</a>';
}
/**
* 生成一個(gè)激活的按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<a class="active">' . $text . '</a>';
}
---------------------------------劃分線結(jié)束----------------------------------------
紅色部分 active 就是當(dāng)前頁(yè)高亮變色的樣式���。
其實(shí)修改的部分就是上面有顏色的部分
解說(shuō):
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
改成:
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
因?yàn)闃邮嚼锩鏇](méi)有<li></li>部分
如果新版本里面
增加了
/**
* 生成一個(gè)激活的數(shù)字按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
以上字段 切記 一樣給他修改成:
/**
* 生成一個(gè)激活的數(shù)字按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<a class="active">' . $text . '</a>';
}
記得?��。?nbsp;
保存即可!
這樣做出來(lái)的效果 就是
<div class="ListsPages"> <a>首頁(yè)</a> <a>上一頁(yè)</a> <a class="active">1</a><a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a><a href="/10262/shenghuochangshi/lists_1_3.html" data-ey_fc35fdc="html" data-tmp="1">3</a><a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">4</a> <a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">下一頁(yè)</a> <a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">末頁(yè)</a></div>
大家可以對(duì)照下我改的 就知道怎么修改了
總結(jié)是 先確定好格式 然后再按照格式來(lái)做修改�����。
明天補(bǔ)充圖文教程
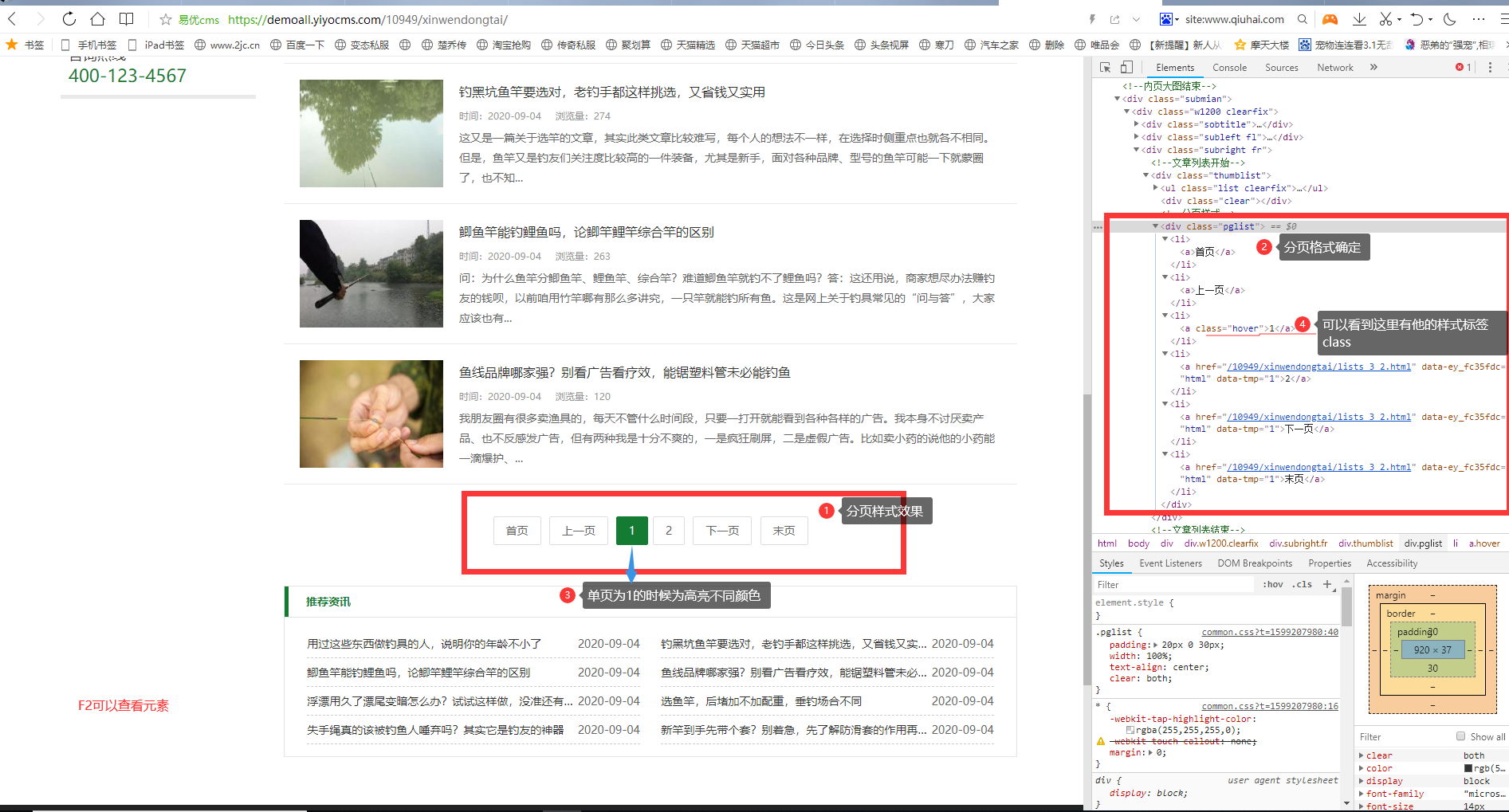
以對(duì)象https://demoall.yiyocms.com/10949/xinwendongtai/為例子���。


<div class="pglist">
<li><a>首頁(yè)</a></li>
<li><a>上一頁(yè)</a></li> <li><a class="hover">1</a></li><li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a></li>
<li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">下一頁(yè)</a></li>
<li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">末頁(yè)</a></li>
</div>
這就是分頁(yè)樣式格式
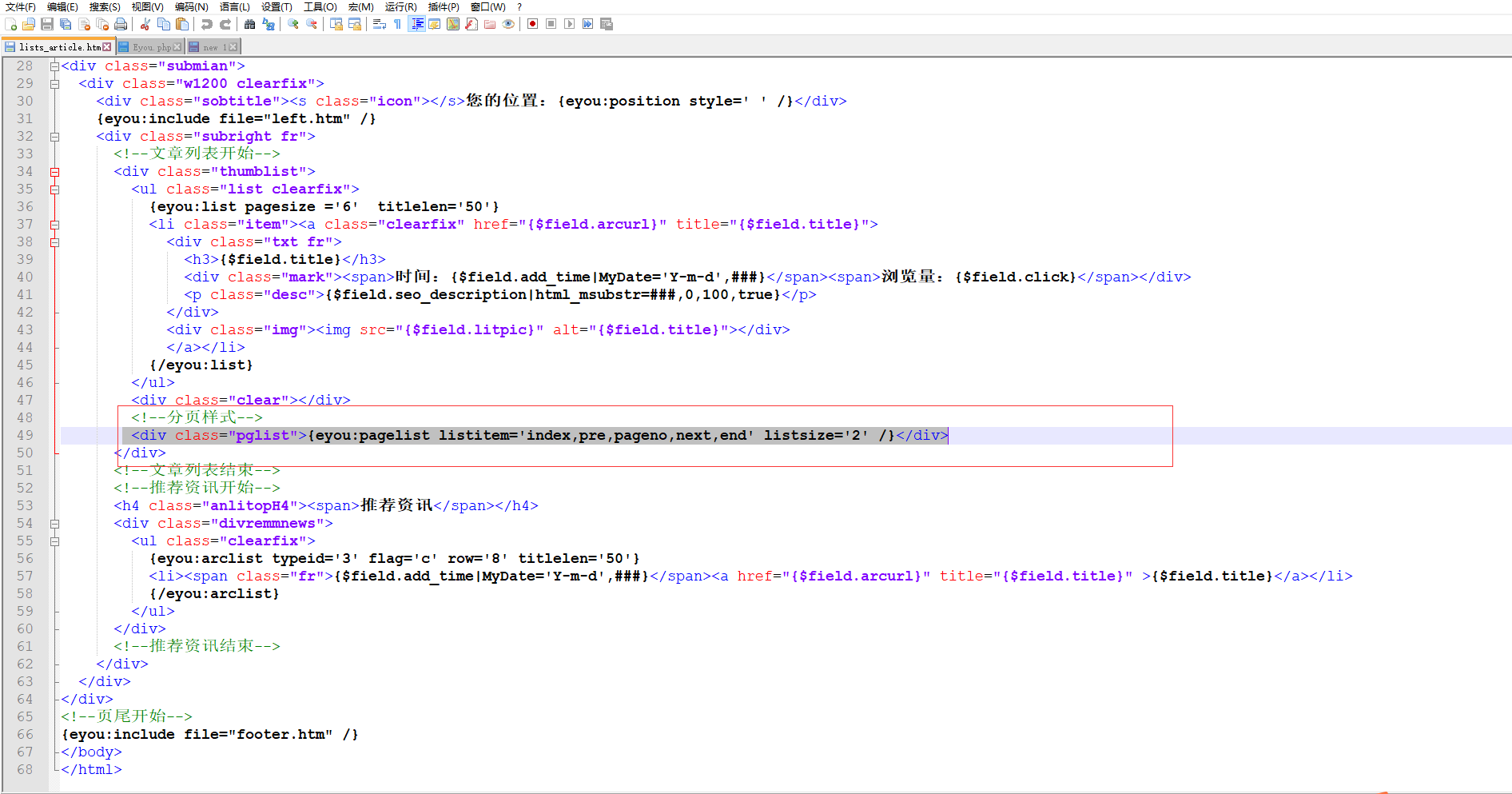
前端列表頁(yè)下面的分頁(yè)格式 我們就可以直接寫成:

<div class="pglist">
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
</div>
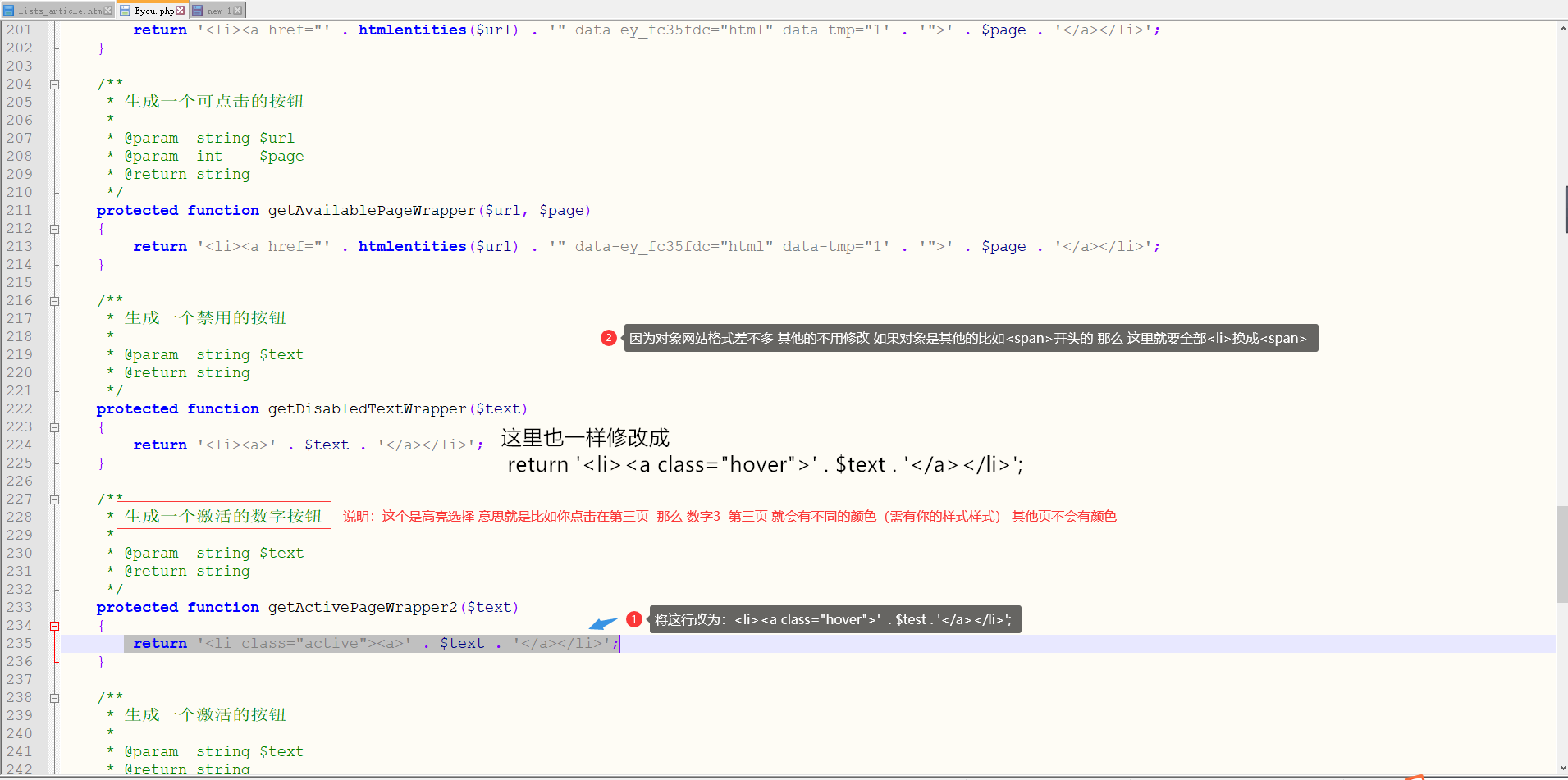
然后打開corelibrarythinkpaginatordriver
目錄里面的 Eyou.php 做出修改:
首先是定義當(dāng)前頁(yè)數(shù)高亮的部分��,就是當(dāng)前比如是第一頁(yè) 那么這個(gè)就是激活按鈕樣式
<li><a class="hover">1</a></li> 我們上面的 樣式 第一頁(yè)為 那么我們先找這個(gè)出來(lái)。
/**
* 生成一個(gè)激活的數(shù)字按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
將上面的
return '<li class="active"><a>' . $text . '</a></li>';
改成:
return '<li><a class="hover">' . $text . '</a></li>';
/**
然后
* 生成一個(gè)激活的按鈕
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
將上面的:
return '<li class="active"><a>' . $text . '</a></li>';
改成:
return '<li><a class="hover">' . $text . '</a></li>';
即可

然后查看總體的格式:
他這里都是<li></li>
那么我們基本不用多做修改 因?yàn)槟J(rèn)的也是帶<li> 格式
這樣出來(lái)的效果就是一樣了�����。
注意的就是格式要跟我們自己樣式一樣 就可以了
假如我們用其他的 直接a標(biāo)簽 不帶<li> 那么就可以直接刪了 這個(gè)標(biāo)簽
結(jié)束